Use webpack-bundle-analyzer to generate a fancy colorful image of all of your
bundles.
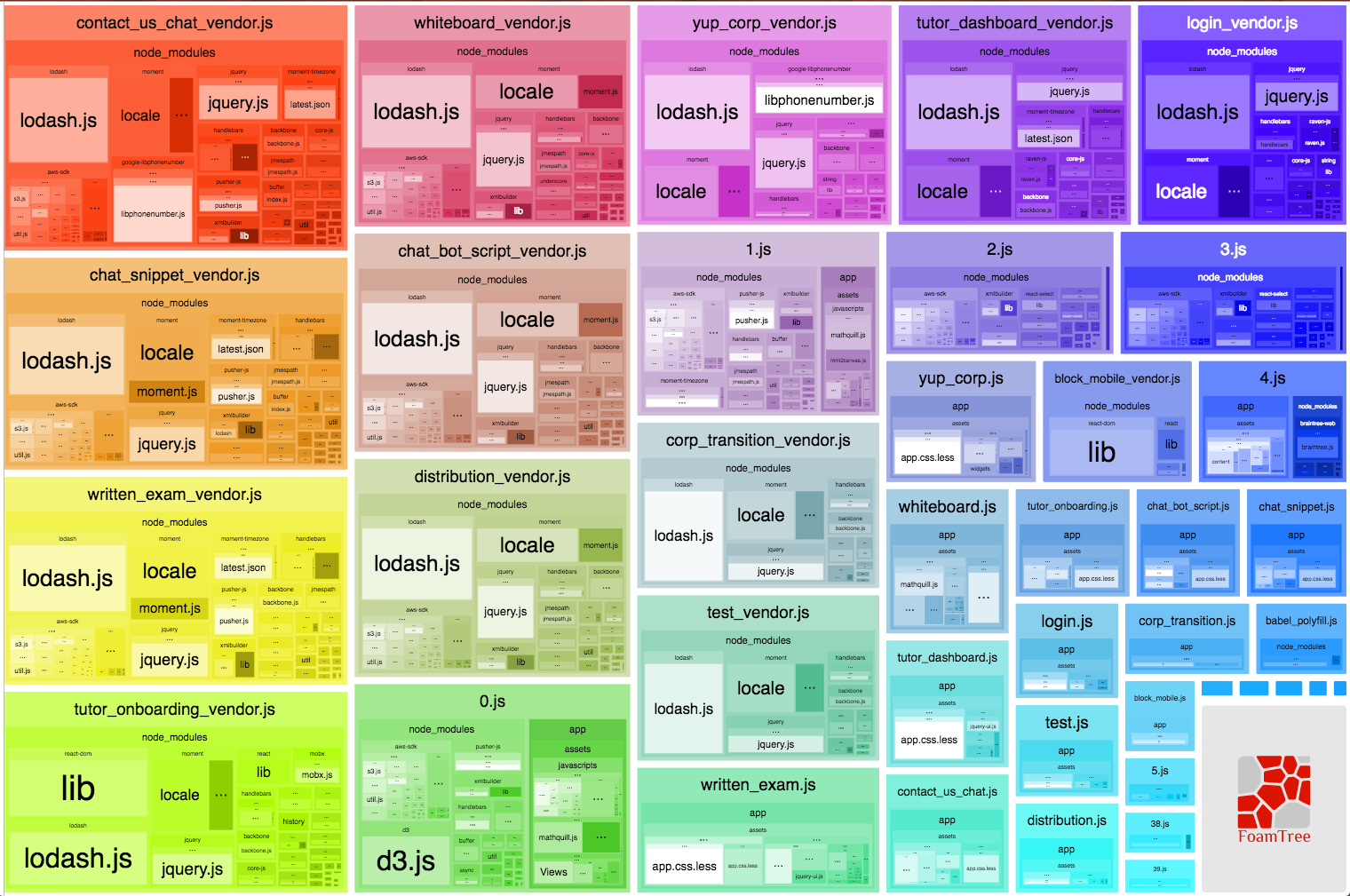
Case 1: Many vendor bundles with duplicate code

Each single-page app is using a new CommonsChunkPlugin that targets just that
entry point, and its vendor code. This creates a bundle with only modules that
come from node_modules folder, and another bundle with just application code.
The configuration portion was provided:
1 | Object.keys(activeApps).map( |
The activeApps variable most likely represents each of the individual entry
points.
Below are a few areas that could use some improvement.

“Meta” caching
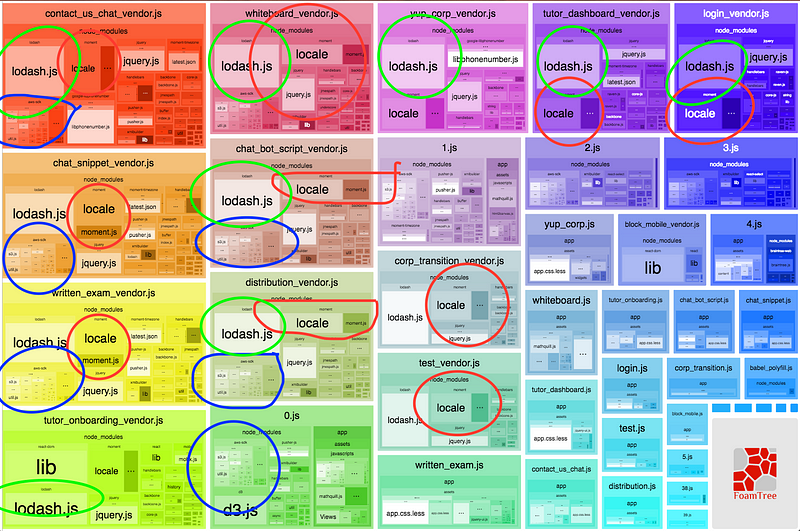
What we see above is many large libraries like momentjs, lodash, and jquery
being used across 6 or more vendor bundles. The strategy for add all vendor into
a seperate bundle is good, but we should also apply the same strategy acroll
all vendor bundle.
1 | new webpack.optimizeCommonsChunkPlugin({ |
We are telling the webpack to follow:
Hey webpack, look across all chunks(including the vendor ones that were
generated) and move any modules that occur in at least 6 chunks to a seperate
file.
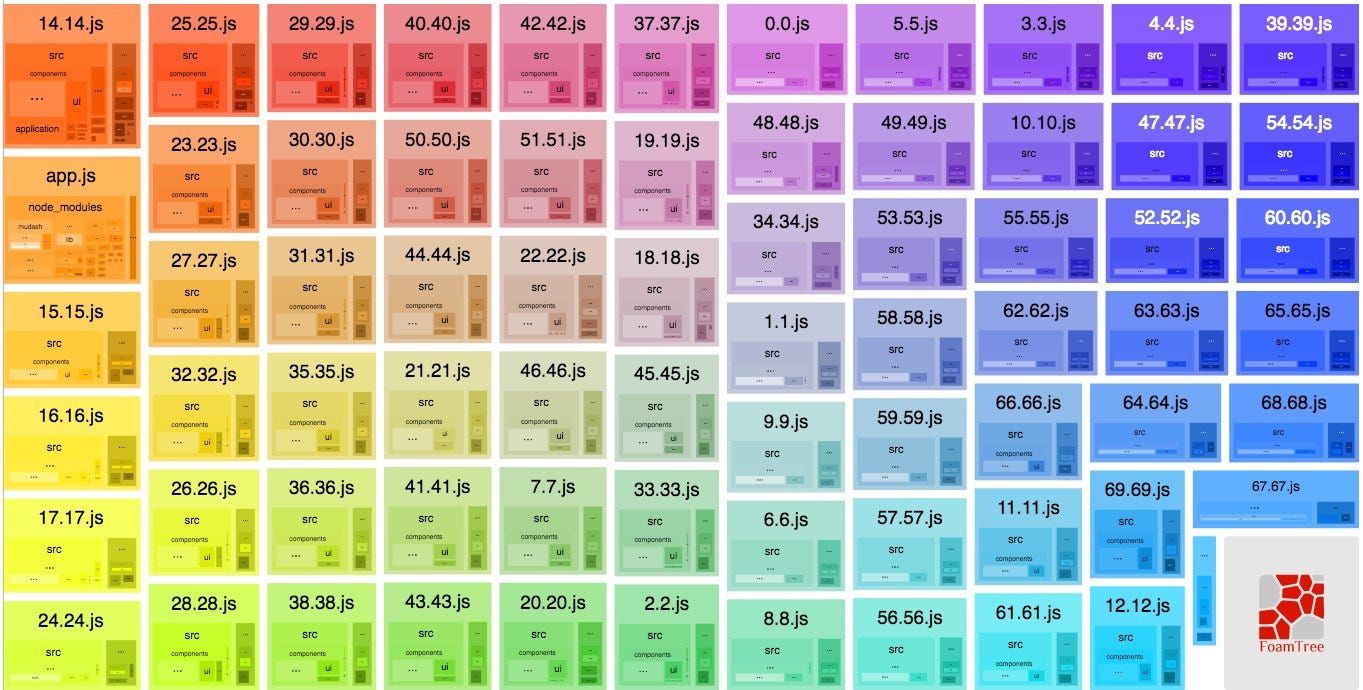
Case 2: duplicate vendors across async chunks

As you can see, the same 2-3 components are used across all 40-50 async bundles
CommonsChunkPlugin can solve this.
Create an async Commons Chunk
The technique will be very simillar to the first, however we will need to set
the async property in the configuration option, to true as seen below:
1 | new webpack.optimize.CommonsChunkPlugin({ |
In the same way – webpack will scan all chunks and look for common modules.
Since async: true, only code split bundles will be scanned.
Because we did not specify minChunks, the value default to 3. so what webpack
is being told is:
Hey webpack, look through all normal [aka lazy loaded] chunks and if you find
the smae module that appears across 3 or more chunks, then seperate it out
into a seperate async commons chunk.
More Control
minChunks function
There are scenario you don’t want to have a single shared bundle because not
every lazy/entry chunk may use it. The minChunks property also takes a
function. This can be your ‘filtering predicate’ for what modules are added to
your newly created bundle.
1 | new webpack.optimize.CommonsChunkPlugin({ |
This example says:
Yo webpack, when you come across a module whos absolute path amtches lodash or
moment, and occurs across 3 seperate entries/chunks, then extract those
modules into a seperate bundle.


