fill
The fill style will fill the element being presented with a specifed color.
By default, most element will be filled with black.
stroke
The stroke style applies a color to lines
opacity
The opacity style has the effect of varying an element’s transparency.
The valid range for opacity is from 0 to 1.
We should make the distinction at this point that opacity affects the entire element, whereas the following fill-opacity and stroke-opacity affect only the fill and stroke respectively.
fill-opacity
The fill-opacity style changes the transparency of the fill of an element.
stroke-opacity
The stroke-opacity style changes the transparency of the stroke of an element.
stroke-width
The stroke-width style adjusts the width of the line of an element.
The value specified when setting stroke-width in pixels.
stroke-dasharray
The stroke-dasharray style allows us to form element lines with dashes instead of solid lines.
1 | .style('stroke-dasharray', ('10, 3')) |
stroke-linecap
The stroke-linecap style allows control of the shape of the ends of lines.
There are three shape options:
butt: The line simply butts up to the starting or ending position and is cut off squarely.round: The line is rounded in propotionto its width.square: The line is squared off but exnteded in propotion to its width.
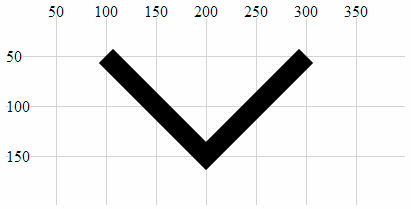
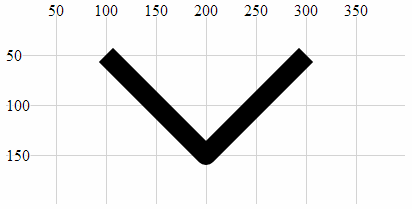
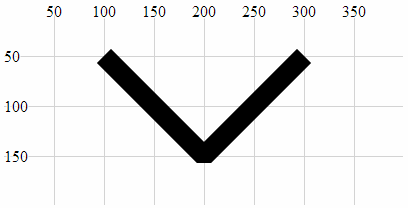
stroke-linejoin
The stroke-linejoin style specifies the shape of the join of two lines. This would be used on path, polyline and polygon.
There are three line join options:
miter: The join is squared off as would be expected at the join of two lines.round: The outside portion of the join is rounded in proportion to its width.bevel: The join has a straight edged outer portion clipped off to provide a slightly more contoured effect while still being regular.



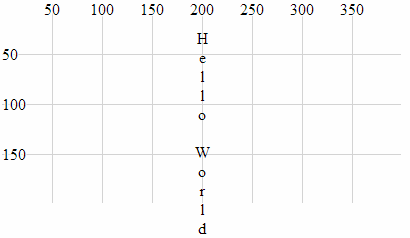
writing-mode
The writing-mode style changes the orientation of the text so that it prints out top to bottom.
It has a single option ‘tb’ that accomplishes this.

glyph-orientation-vertical
The glyph-orientation-vertical style changes the rotation of the individual glyphs(characters) in text and if used in conjunction with the writing-mode style (and set to 0) will allow the text to be displayed vertically with the letters orientation vertically as well.
1 | holder.append('text') |