- display: flex|inline-flex; (修饰 Flex Container, 也就是 Flex Item 的父级元素)
该属性修饰的元素, 其子元素将变成 flex 文档流, 称为 Flex Item
注意: CSS 的 columns 在 FlexContainer 上没有作用; float, clear, vertical-align 在 FlexItem 上没有作用
flex-direction: row|row-reverse|column|column-reverse(修饰 Flex Container)
用于定义 main-axis, 从而定义 flex 文档流方向flex-wrap: nowrap|wrap|wrap-reverse; (修饰 Flex Container)
nowrap: 单行显示; wrap: 多行显示; wrap-reverse: 逆向多行显示flex-flow: <’flex-direction’>||<’flex-wrap’>; (修饰 Flex Container)
这个是 flex-direction 和 flex-wrap 的缩写, 同时定义主轴和侧轴的文档流向justify-content:flex-start|flex-end|center|space-between|space-around; (修饰 Flex Container)
定义主轴线上 Flex Item 的对齐方式
flex-start: 向起始位置对齐; flex-end: 向结束位置对齐; center: 向中间靠拢; space-between: 首位 item 位于边界, 所有 items 均匀分布; space-around: 首位 item 距离边界 1space, 所有 item 之间距离 2space

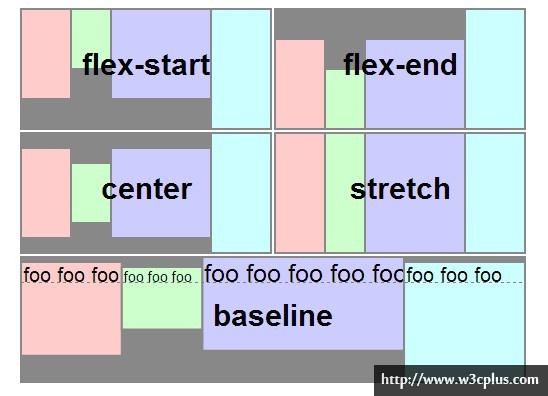
- align-item: flex-start|flex-end|center|baseline|stretch; (修饰 Flex Container)
定义 item 在侧轴方向的对齐方式

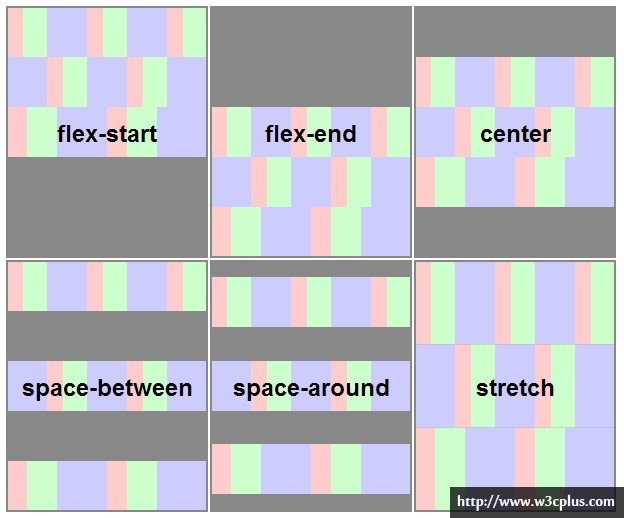
- align-content: flex-start|flex-end|center|space-between|space-around|stretch(default); (修饰 Flex Container)
校准 item 在 container 中的对齐方式, 类似于 justify-content, 本属性在单行的容器中没有效果

order:
; (修饰 Flex Item) 手动指定显示顺序 flex-grow:
; (修饰 Flex Item)
定义 Item 的扩张能力, 接受一个不带单位的值作为一个比例, 主要用来决 Item 对 Container 剩余空间的利用flex-shrink:
; (修饰 Flex Item)
定义 Item 的收缩能力flex-basis:
|auto(default); (修饰 Flex Item)
设置伸缩基准, 剩余的空间按照比例伸缩flex: none|[<’flex-grow’><’flex-shrink’>? || <’flex-basis’>]; (修饰 Flex Item)
flex-grow, flex-shrink, flex-basis 的缩写; 其中, 第二个和第三个参数是可选参数. 默认值是0 1 autoalign-self: auto|flex-start|flex-end|center|baseline|stretch; (修饰 Flex Item)
用于覆盖单个 Item 的对齐方式.



