基本语法
border-image: none|<image>[<slice>|<width>|<repeat>]
border-image-source: url("…");
border-image-slice:[<number>|<percentage]
* 用于分解引入的图片, px 是默认单位, 如果用 number 则一定不能加上 px
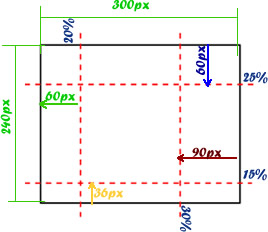
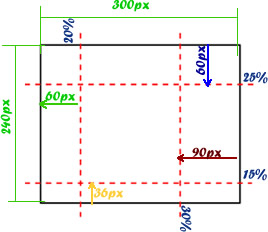
- percentage 是相对于引入的 image 而言的, 例如 image 的大小为 300 x 240, 若设定 slice: 25%, 30%, 15%, 20%, 等于截取了图片外侧的 60px, 90px, 36px, 60px 的部分作为边框

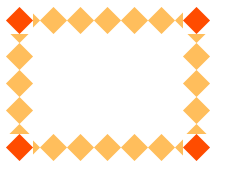
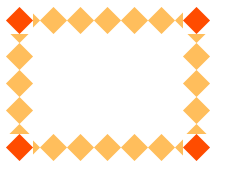
- 实际上 CSS3 将该图片划分成 9 个部分, 再根据 width 和 repeat 进行处理后拼接成边框
- 四个角不会受到 repeat 的影响而产生变形, 四个边会受到 repeat 的影响而变形.
border-image-width: [<length>|<percentage>|<number>|auto]
* border-image-width 就是 border-width, 用于设置边框宽度
- 如果 slice 截取的宽度正好等于 width, 那么不会发生变形
border-image-repeat: [stretch|repeat|round]
* 指定四条边的排列方式
- 最多接受两个参数, 第一个水平方向, 第二个垂直方向
- round -> 平铺
- round 会压缩或伸展 sliced-block, 保证平铺过程中其完整性

- repeat -> 重复
- repeat 不会改变 sliced-block 的完整性, 从中间开始向两边排列

- stretch
- 拉伸