原文出处: fouber
个人总结

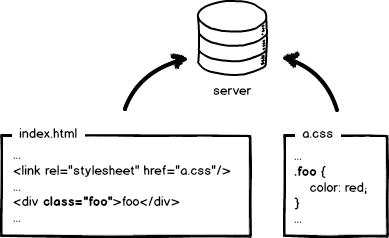
图中 a.css 是页面 index.html 的样式, 对于高访问量的页面而言, 每次访问 index.html 都需要请求 a.css, 会很影响性能.
因此我们希望这样安排

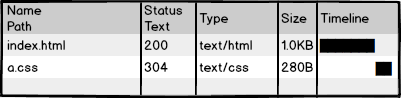
利用 304, 让浏览器使用本地缓存: 304 叫协商缓存, 仍然需要和服务器通信一次
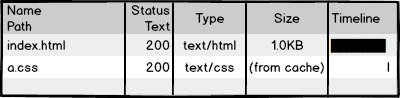
进一步优化, 强制浏览器使用本地缓存( cache-control/expires ), 不需要和服务器痛心了

新的问题: 浏览器不发送资源请求, 如何更新缓存?
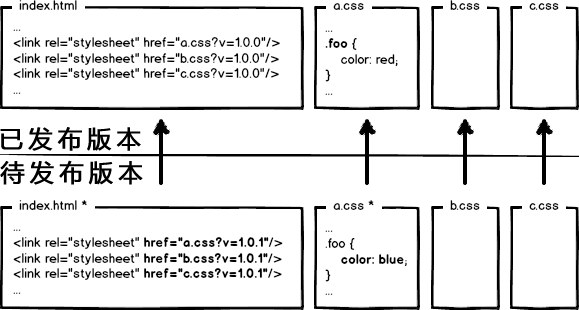
通过更新页面中引用的资源路径, 让浏览器主动放弃缓存, 加载新资源

下次上线把链接地址改成新版本的, 就更新了资源
如果有很多样式引用, 但是仅仅改了其中一个呢?

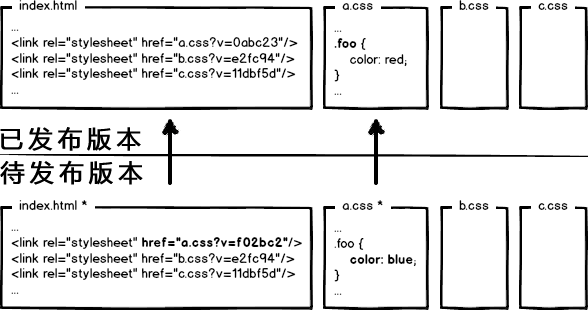
解决方法: 让 url 的修改与文件内容关联, 即只有文件内容发生变化, 才会更新 url
利用数据摘要算法对文件请求摘要信息, 摘要信息和文件内容一一对应, 就有了一种可以精确到单个文件粒度的缓存控制依据.
把 URL 改成带摘要信息的格式:

以后如有文件修改, 就只更新对应的 URL 了
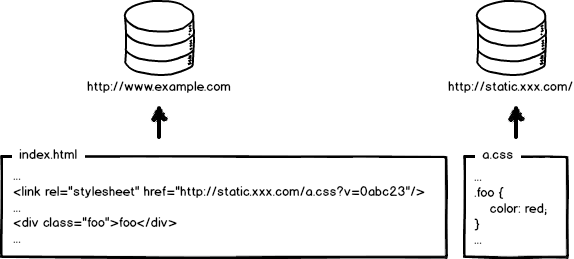
进一步提高网站性能
把静态资源和动态网页分集群部署, 静态资源会被部署到 CDN 节点上, 网页中引用的资源也会变成对应的部署路径

静态资源优化方案
- 配置超长时间的本地缓存 — 节省带宽, 提高性能
- 采用内容摘要作为缓存更新依据 — 精确控制缓存
- 静态资源 CDN 部署 — 优化网络请求
- 更新资源发布路径实现非覆盖式发布 — 平滑升级