Origin of Material Design
Google has its own Polymer Project which embraces Material Design thourghout its Web Components. And in fact, the Polymer Project played a key role in Material Design's development and in showcase of Material Design Concept of Web.
8 Material Design Web UI Framework
1. Materialize
A modern responsive front-end framework based on Material Design. It provides an option of both CSS as well as source SCSS Files, along with JavaScript, Material Design Icon and Roboto font. Included components are basic ones such as grids, forms, buttons, navbar and cards.
2. Material UI
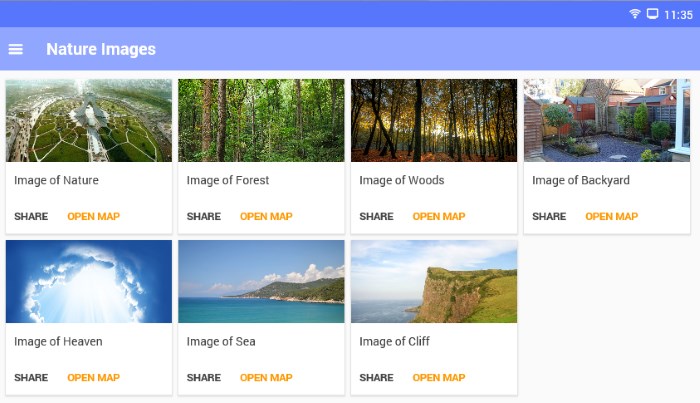
Material UI is a CSS Framework and a Set of React Components that implement Google's Material Design.
3. Paper Bootstrap for Bootstrap
Paper is a bootstrap theme for the Bootstrap Framework.
4. Bootstrap Material
Similar to Paper, Bootstrap Material is another theme for Bootstrap framework and provides all the components included in Bootstrap. Besides, it covers 740 original Material Design Icons from the Google Material Design Icons Repo.
5.Leaf
Leaf is CSS Framework developed by Kim Korte based on the Google's material design. While still in beta, it has extensive list of components such as buttons, cards, sliders, menu, tabs etc. It includes icons by Icomoon, instead of the original Material Design Icons.
6.MUI CSS Framework
MUI is lightweighted HTML, CSS and JS Framework for building sites following Google's Material Design Principles. MUI is designed from the ground up to be fast, small and developer friendly. By design it only includes the basic components you need to build a site that follows Material Design Guideline.
7. Polymer Project
Google's Polymer Project is a web framework and their embodiment of material design of teh web.
While still in 'developer preview', most of the components are quite mature. Polymer aims to support all major modern browser such as IE(10+), Chrome, Safari, and Firefox.
8. Material Design Lite
Material Design lets you add a Material Design look and feel to your website. It doesn't rely on any JS frameworks adn aims to optimize for cross devices use, gracefully degrade in older browsers, and offer an experience that is immediately accessible.